Overview
- Background: Due to the complexity of our online appointment booking system, we saw many users dropping off before completing their bookings or booking the wrong appointment type, causing extra work for the clinic staff. To resolve this, I designed a guided scheduling flow that helped make the appointment booking process easier.
- Duration: June 2019 - August 2019 (3 months)
- Status: Launched 🚀
- My Role: Product Designer (sole designer on project)
- Team: I collaborated with a cross-functional team of Product Managers, Technical Architects, Front-end Developers, Brand and Marketing teams, and Clinic Operations stakeholders. I also had support from broader UX and Operations team to help with research activities.
- Activities: User Research, Competitive Analysis, Wireframing, Prototyping, User Testing, UX/UI Design
- Tools:
 Figma
Figma Userzoom
Userzoom
00. Design process
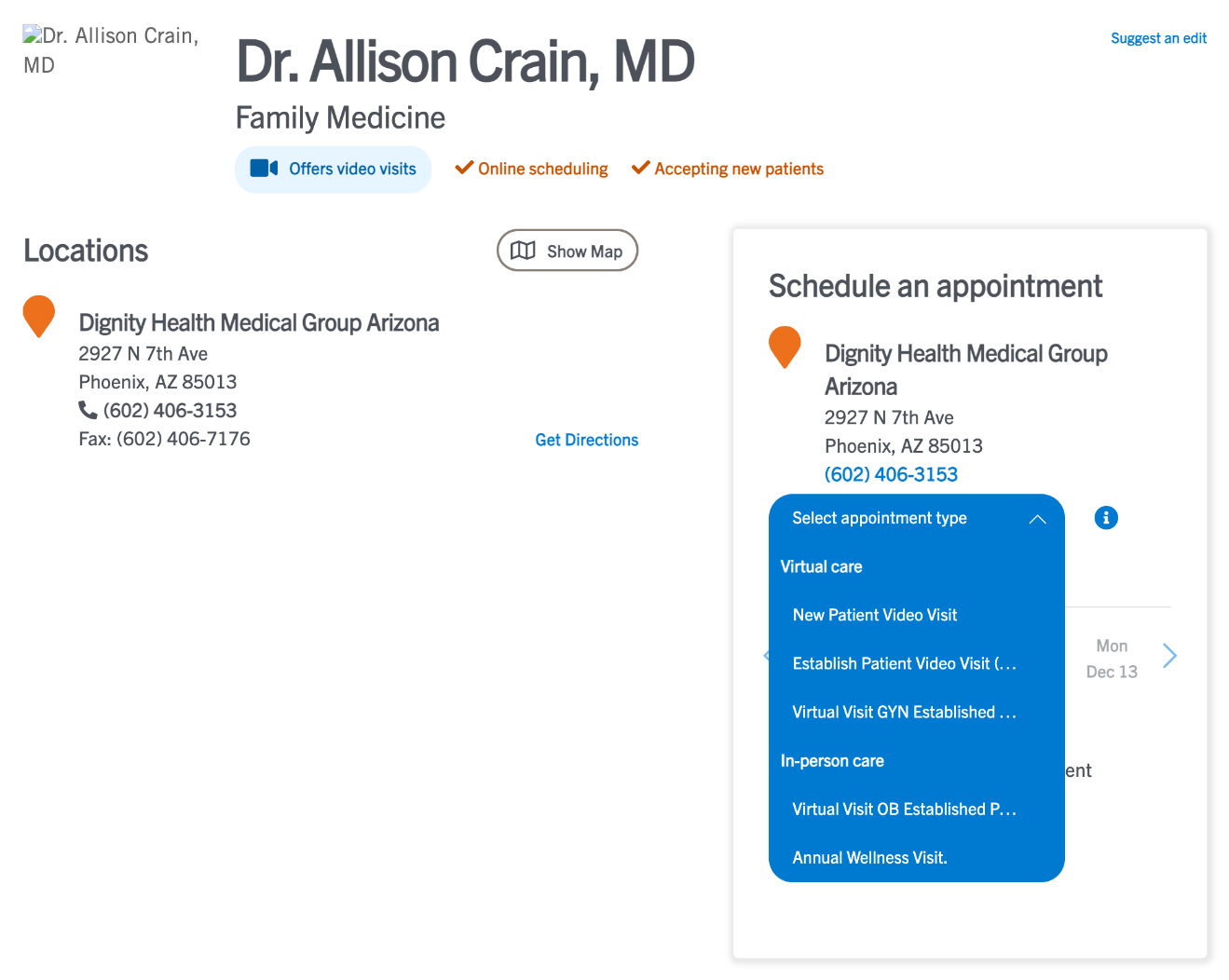
Old experience
For context, here's a peek at what the experience was before I redesigned it. Users were having an extremely tough time discerning which appointment type they should select, resulting in frustration, wrong appointments booked, and drop-offs.

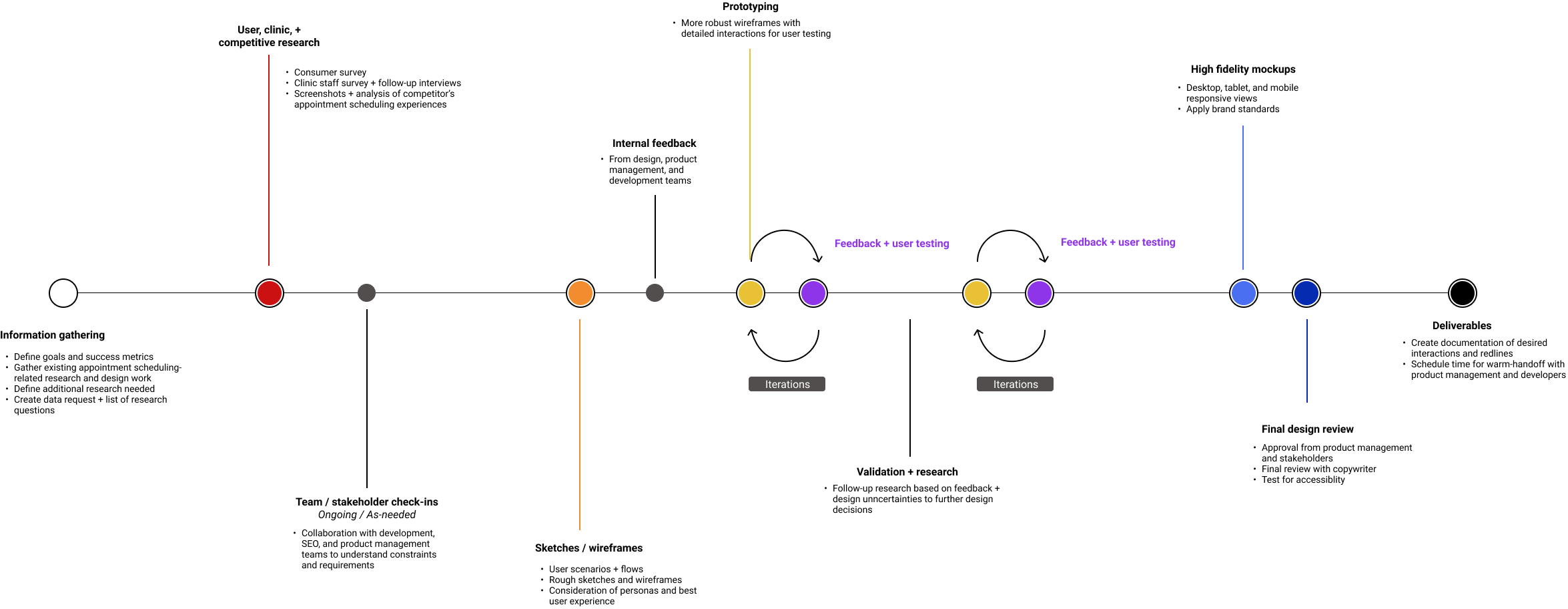
Design process
Here's an overview of my design process for this project:

01. Goals + success metrics
Before beginning work, the first step I took was to gain shared understanding with stakeholders and product management of the business goals:
- Increase revenue by increasing # of appointments scheduled
- Improve patient satisfaction and retention
- Reduce costs associated with call center and clinic staff
Based on our goals, I worked with the product manager to define these success metrics:
- 📈 Increase in # of scheduled appointments
- 📈 Increase in CSAT scores
- 📉 Decrease in # of drop-offs during scheduling process
- 📈 Increase in conversion rate*
02. Research + concept
User research
Our team began by launching 2 user surveys: one with patients and one with clinic staff. We also conducted 20 follow-up interviews with receptionists, call center reps, and clinic operation supervisors/managers. Some of our key findings included:
60%
of users prefer to use online scheduling methods for appointments
40%
are likely to switch providers if online scheduling doesn't work
80%
of clinic staff regularly reschedule appointments made online by patients
Competitive analysis
To add another perspective to our user research, I looked at 3 categories of competitors to see what could be learned from each of their online scheduling experiences:
- Other healthcare systems, e.g. Kaiser Permanente, Sutter Health, Banner Health, etc.
- Modern healthcare tech companies, e.g. One Medical, ZocDoc
- Non-healthcare industry competitors, e.g. fitness companies like ClassPass, restaurant reservation services like Resy, etc.
Concept and approach
Based on the findings from user and competitive research, I wanted to focus on the following ideas in my design:
- Creating a guided scheduling flow
- Renaming appointment types and adding descriptions to improve understanding
- Improving clarity of the patient and visit information forms
- Focusing on task accomplishment
- Reducing friction where possible (e.g. asking only for necessary information, allow for guest scheduling)
03. Wireframes
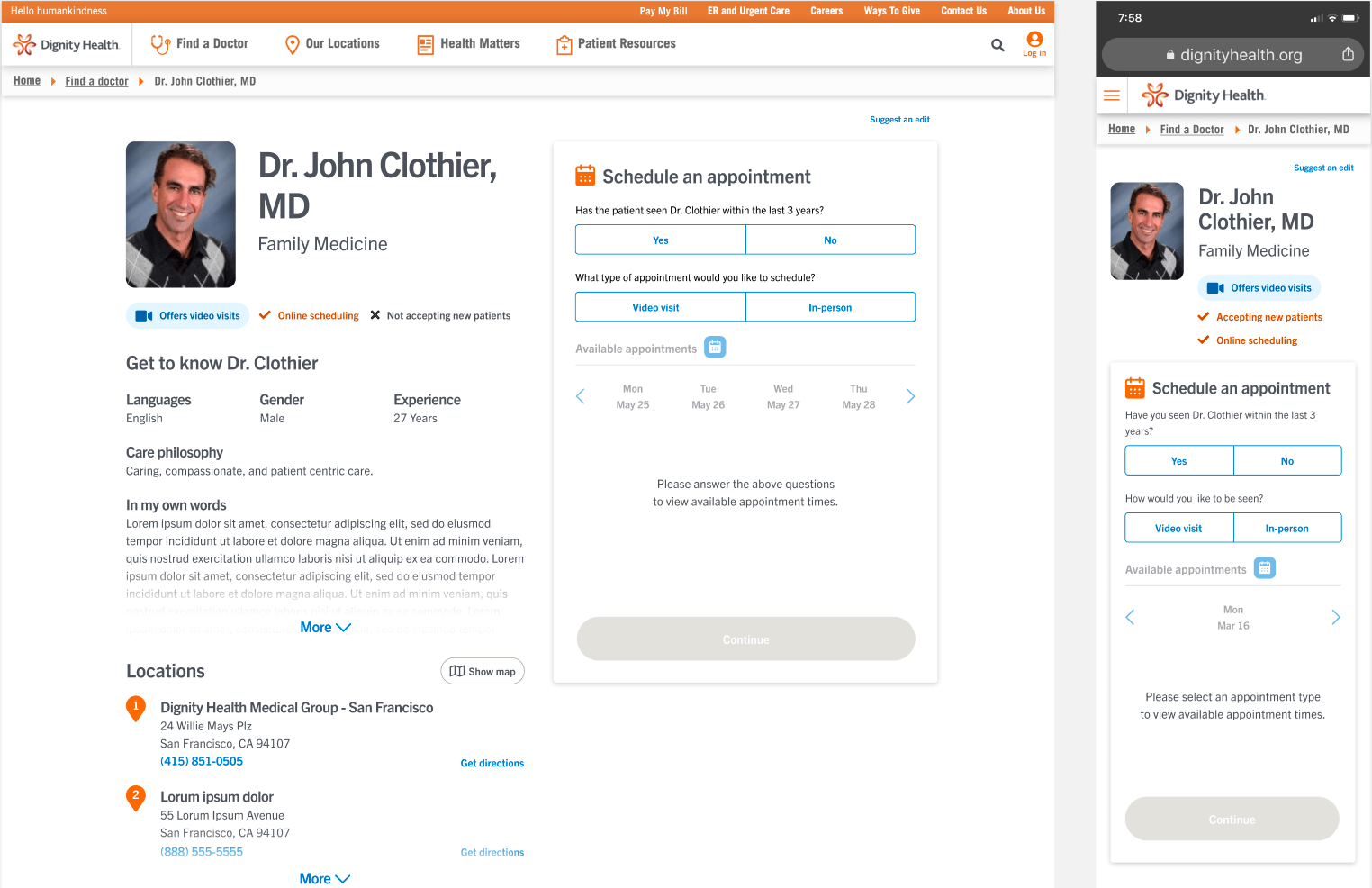
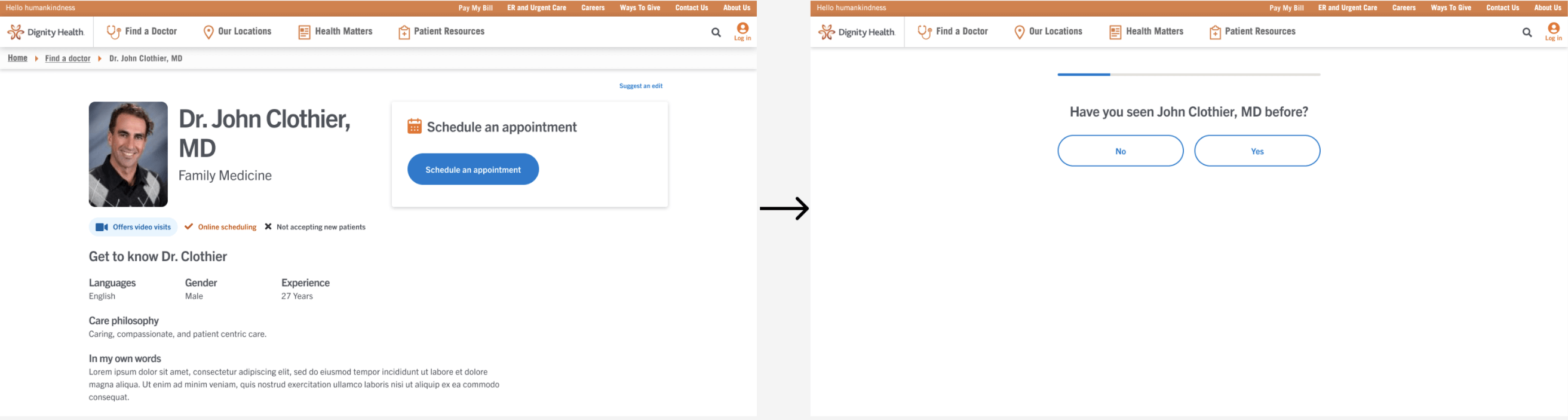
Using Figma, I created two wireframe options for adding a guided approach to the Online Scheduling product:
- Option 1 was a contained scheduling widget on the doctor profile page with multiple steps
- Option 2 launched a new page with step-by-step questions

Option 1

Option 2
04. Rapid prototyping + user testing
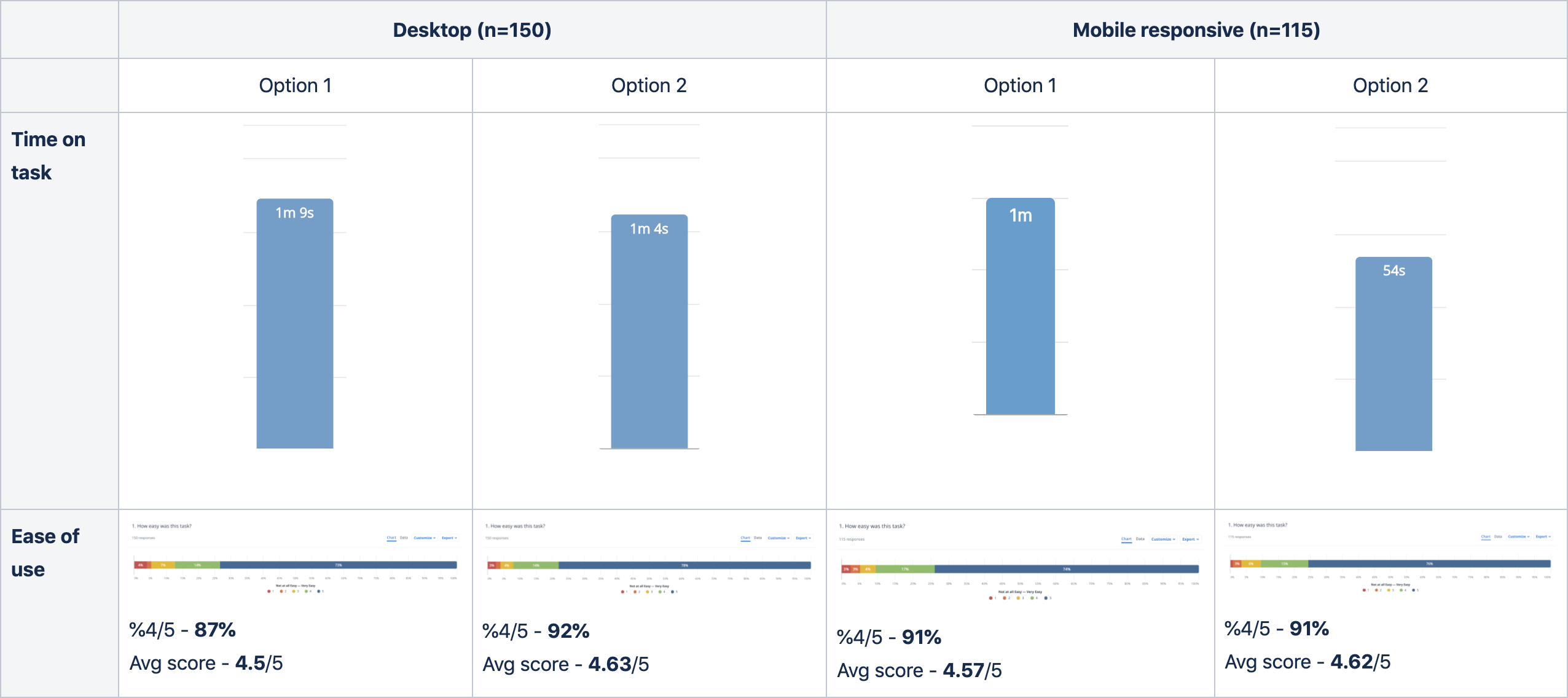
I created prototypes in Figma and launched 2 usability tests in Userzoom, 1 for desktop and 1 for mobile responsive, which received 150 and 115 responses respectively.
I found that users were able to complete their task of scheduling an appointment 5-6 seconds faster using Option 2 instead of Option 1. Ease of use scores were fairly similar across options, though Option 2 outperformed Option 1 on desktop.

Some of the qualitative feedback I received:
- “There was a lot of information on that page which could get quite overwhelming while I’m trying to schedule an appointment”
- “The scheduling area kind of blended in too much with the rest of the information on the page”
- “It’s easier not looking at multiple questions at a time.”
Based on this feedback, I made adjustments to the designs.
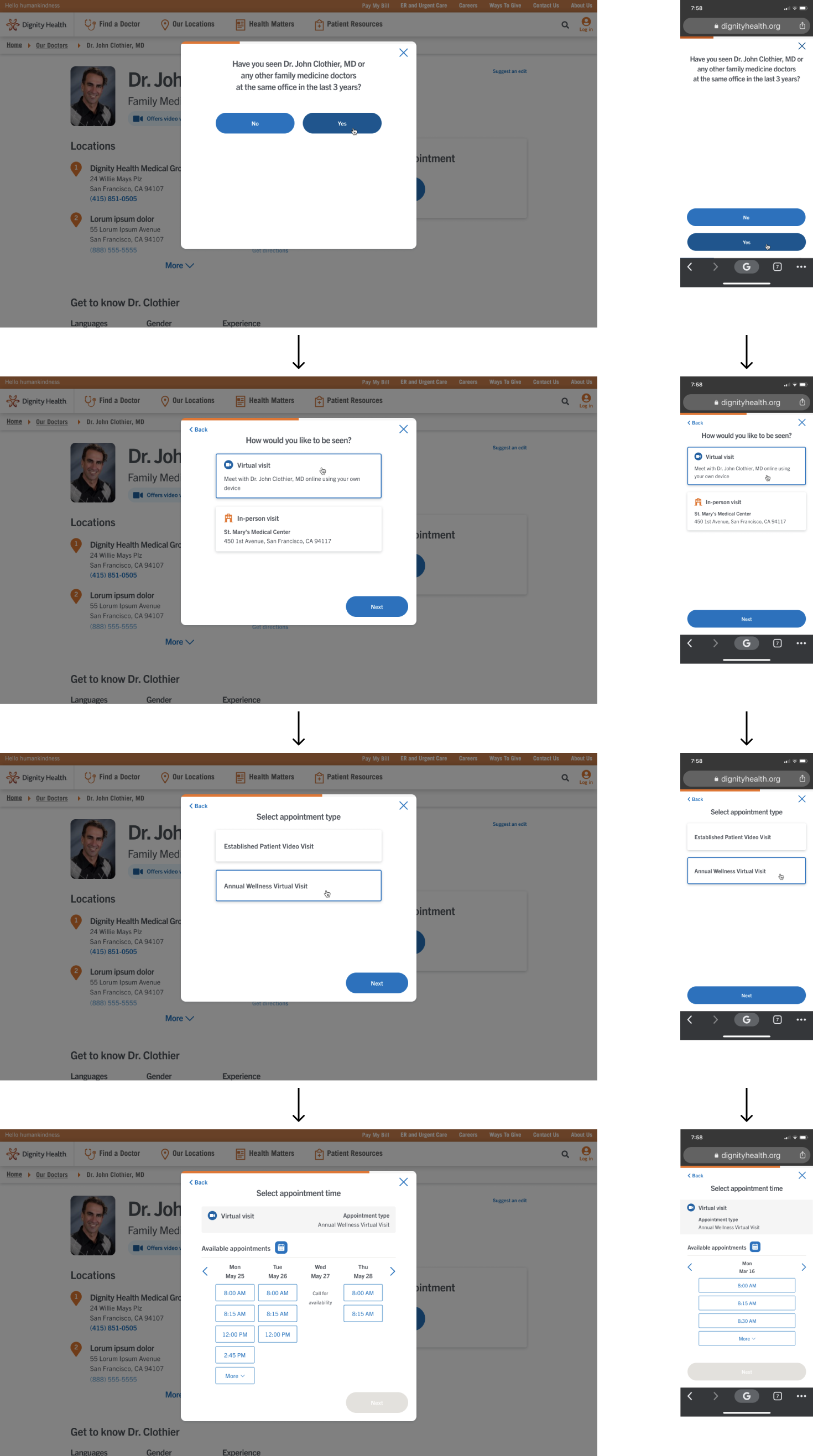
05. High-fidelity mockups
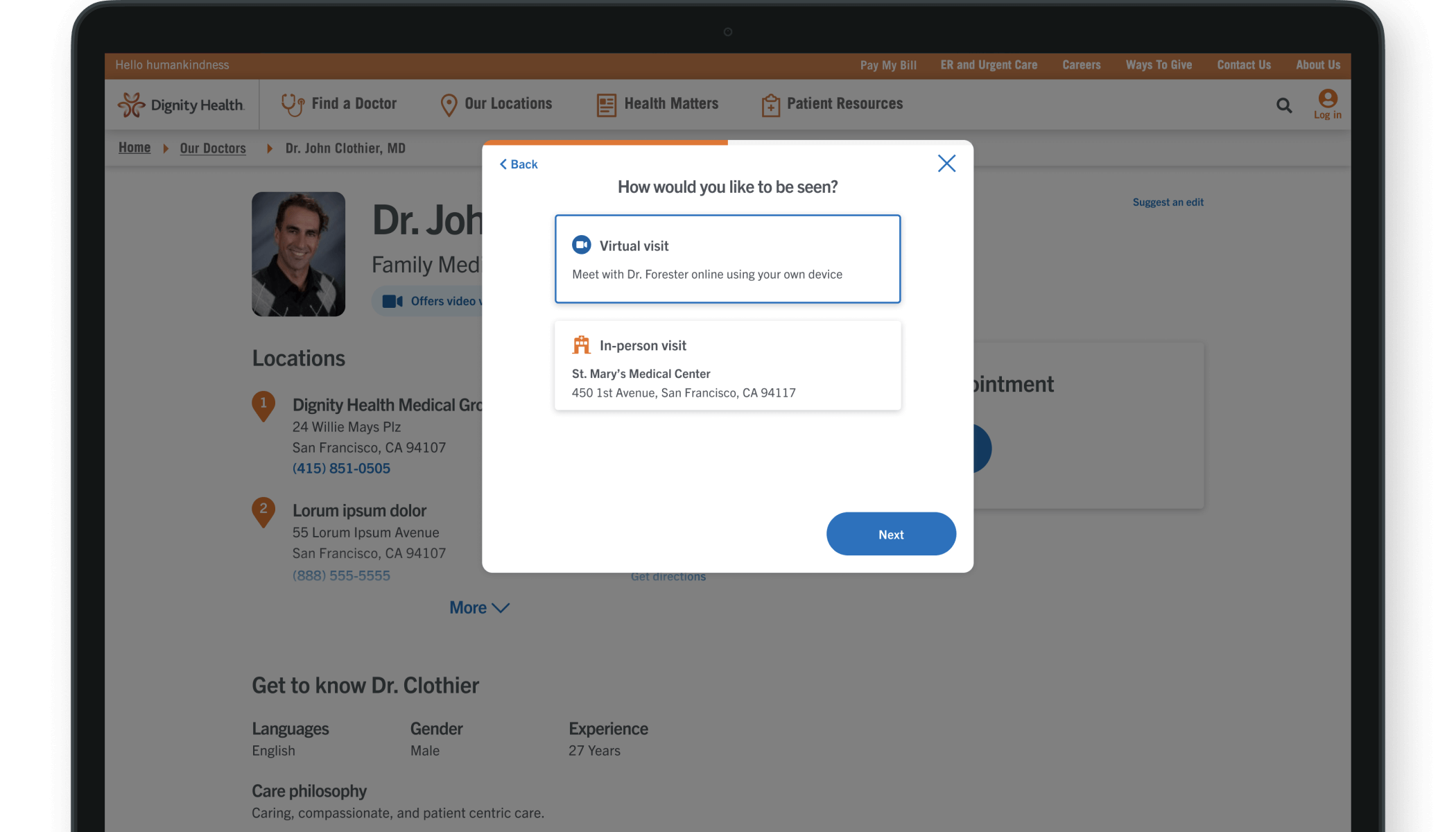
The finalized design is a guided, step by step process that makes it easy for the user to select the right appointment type, whether they are using a computer or their mobile device. It is fast, easy-to-use, and users can keep track of their progress through the flow with the progress indicator.

Outcomes + conclusion
Within the first 10 weeks of launching the new appointment scheduling flow, we saw a 20% increase 📈 in conversion rate*.
The total # of appointments booked remained about the same, but we look forward to continuing to monitor the impacts of the new design on our success metrics over time.
If we had more time on this project, I would have loved to update the names of the appointment types and add descriptions to improve user clarity. It was one of our initial recommendations that we began work on in partnership with business stakeholders and our copywriter, but unfortunately we ran into some technical limitations that prevented us from including it in our launch.